What to expect?
Technické chyby
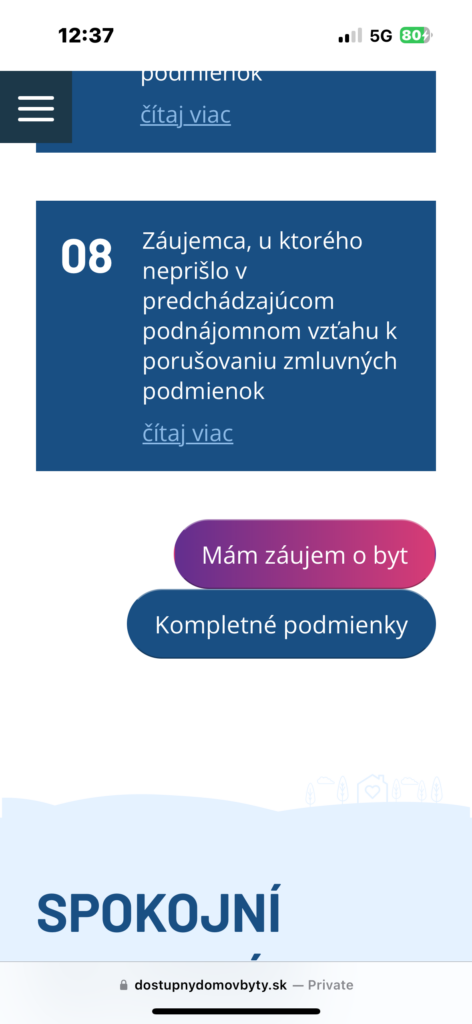
Responzivita
Web nie je všade správne responzívny
Niektoré časti vašej webovej stránky sú síce prispôsobené pre mobilné zariadenia, ale iné nie sú optimalizované pre zariadenia, ako sú tablety a telefóny. Kľúčom k bezproblémovému používateľskému zážitku je konzistentnosť.
Univerzálna odozva pre lepší používateľský zážitok
Čiastočne responzívne webové stránky môžu byť pre používateľov frustrujúce. Predstavte si, že by ste na jednej stránke fungovali bez problémov a na ďalšej by ste mali problémy. Každá časť vašej webovej stránky by mala byť ľahko dostupná a používateľsky prívetivá bez ohľadu na použité zariadenie. Zabezpečenie jednotnej responzívnosti je kľúčové pre udržanie návštevníkov a zabezpečenie toho, aby mali z vašej digitálnej prítomnosti pozitívny dojem.

Responzivita
Web nie je všade správne responzívny
Niektoré časti vašej webovej stránky sú síce prispôsobené pre mobilné zariadenia, ale iné nie sú optimalizované pre zariadenia, ako sú tablety a telefóny. Kľúčom k bezproblémovému používateľskému zážitku je konzistentnosť.
Univerzálna odozva pre lepší používateľský zážitok
Čiastočne responzívne webové stránky môžu byť pre používateľov frustrujúce. Predstavte si, že by ste na jednej stránke fungovali bez problémov a na ďalšej by ste mali problémy. Každá časť vašej webovej stránky by mala byť ľahko dostupná a používateľsky prívetivá bez ohľadu na použité zariadenie. Zabezpečenie jednotnej responzívnosti je kľúčové pre udržanie návštevníkov a zabezpečenie toho, aby mali z vašej digitálnej prítomnosti pozitívny dojem.

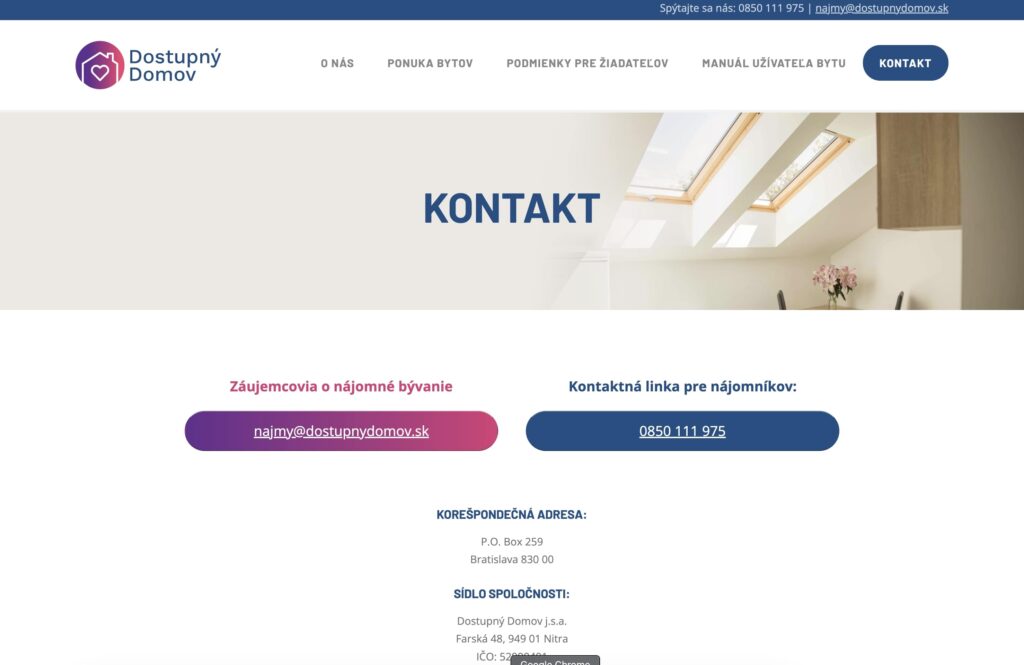
Kontaktný formulár
Kontaktný formulár neexistuje
Na vašej webovej stránke chýba kontaktný formulár, čo návštevníkom sťažuje kontaktovanie.
Význam kontaktného formulára
Kontaktný formulár ponúka návštevníkom priamy spôsob, ako vás kontaktovať bez toho, aby museli opustiť vašu webovú stránku. Zlepšuje používateľský zážitok tým, že poskytuje pohodlnú metódu pre otázky, spätnú väzbu alebo akúkoľvek inú formu komunikácie. Okrem toho môže pomôcť pri zachytávaní potenciálnych potenciálnych zákazníkov, čím sa zabezpečí, že vám neuniknú cenné príležitosti. Odporúča sa začleniť kontaktný formulár na vašu webovú lokalitu, ideálne na vyhradenej stránke „Kontaktujte nás“ alebo v rámci ľahko dostupnej sekcie.

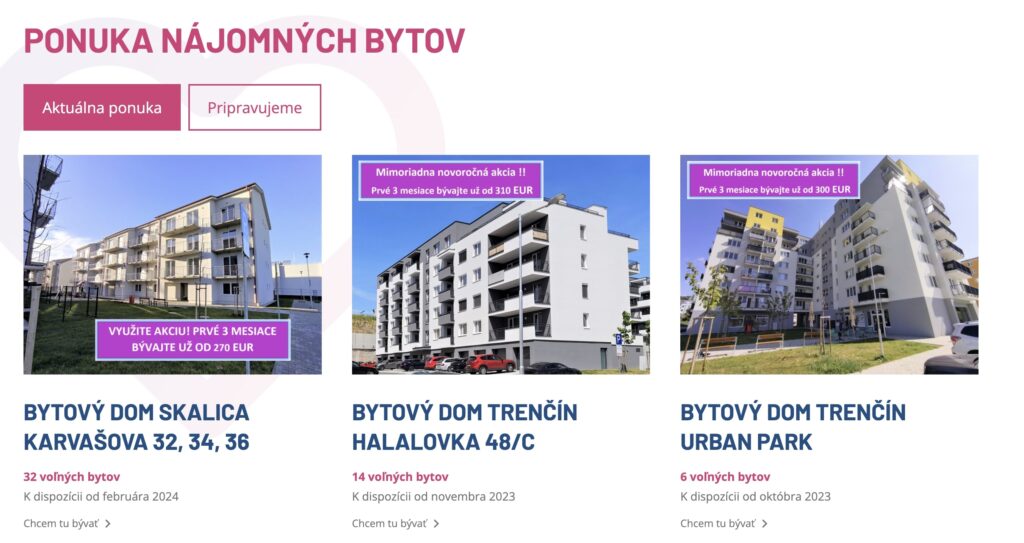
Filtrácia
Filtrácia na vašom webe neexistuje
Na vašej webovej stránke v súčasnosti chýba funkcia filtrovania. Táto absencia môže používateľom brániť v efektívnom vyhľadávaní a triedení vášho obsahu alebo zoznamov produktov na základe konkrétnych kritérií, ako je cena, farba, veľkosť alebo iné relevantné atribúty. Bez filtrov môže byť pre návštevníkov náročné nájsť presne to, čo hľadajú, čo môže viesť k ich frustrácii a vyššej pravdepodobnosti, že opustia vašu stránku.
Prečo je filtrácia dôležitá?
Filtre umožňujú používateľom prispôsobiť si prehliadanie podľa ich konkrétnych potrieb a preferencií. Zapnutím filtrov môžete výrazne zlepšiť používateľský zážitok, čím sa vaša webová lokalita stane intuitívnejšou a používateľsky prívetivejšou. To pomáha nielen udržať si návštevníkov, ale aj premeniť ich na zákazníkov alebo opakovaných používateľov. Dobre implementované filtre navyše môžu pomôcť zefektívniť proces navigácie, skrátiť čas, ktorý používatelia strávia hľadaním správnej položky alebo informácie, a v konečnom dôsledku prispieť k spokojnejšiemu a efektívnejšiemu používaniu webovej stránky.

SEO
Autorita domény:
6
Spätné odkazy:
199
Odkazujúce domény:
5
Kľúčové slová:
48
Indexácia webovej stránky
Aby používateľ našiel stránku vo vyhľadávači, musí ju najprv nájsť robot, ktorého na jej preskúmanie vyšle vyhľadávač, napríklad Google. Ak tento robot objaví vašu stránku a preskúma jej obsah, uloží ju do svojej databázy. Robot potom rozhodne, či je váš obsah na stránke dostatočne prínosný na to, aby ho zobrazil vo vyhľadávaní ostatným používateľom. Tento proces sa nazýva indexovanie. pre roboty vyhľadávačov je veľmi dôležité, aby dokázali indexovať všetky stránky lokality, ktoré má používateľ nájsť pri vyhľadávaní. Vyhľadávače nechcú zobrazovať stránky administrácie, stránky košíka, duplicitné stránky a iné časti webu, ktoré by pre používateľov neboli prínosom, keby sa zobrazovali vo výsledkoch vyhľadávania. určenie, ktoré stránky sa majú zobraziť, ovplyvňujú príkazy v súbore robots.txt, metaznačka robots alebo kanonizácia.
Webová stránka sa indexuje správne
Odporúčanie
1. Ak je počet indexovaných stránok mnohonásobne vyšší ako počet stránok na vašom webe, musíte podrobne skontrolovať indexovanie rôznych stránok a parametrov. Je pravdepodobné, že povoľujete indexovanie stránok, ktoré by nemali byť indexované.
2. Ak je počet indexovaných stránok menší ako počet stránok na lokalite, musíte preskúmať neindexované stránky a zistiť dôvod, prečo nie sú indexované.
3. Nástroj Google Search Console vám pomôže zistiť počet indexovaných a neindexovaných stránok. Tento nástroj vám tiež poskytne informácie o dôvodoch, prečo nie sú konkrétne stránky indexované.
Robots.txt
Súbor robots.txt sa nachádza v hlavnom adresári webovej stránky. Je to prvé miesto, kam sa robot vyhľadávača pozrie, aby zistil, ktoré webové stránky môže alebo nemôže indexovať. Vyhľadávače nechcú zobrazovať stránky s administráciou, stránky s košíkom, duplicitné stránky a iné časti webu, ktoré by používateľom nepriniesli úžitok tým, že by sa zobrazovali vo výsledkoch vyhľadávania. Súbor robots.txt by mal byť umiestnený na každej webovej lokalite.
Robots.txt súbor existuje
Odporúčanie
1. Súbor robots.txt by mal obsahovať XML mapu stránky. Tento súbor by mal tiež obsahovať príkazy na zakázanie robotov pre administráciu, prihlásenie, registráciu, košík, zabudnuté heslo a ďalšie stránky, ktoré nepotrebujeme indexovať.
Meta nadpis
Názov stránky alebo Meta Title je jedným z najdôležitejších faktorov optimalizácie pre vyhľadávače. Na každej stránke musí byť Meta Title jedinečný. Názov by mal obsahovať najdôležitejšie kľúčové slovo pre danú podstránku a na konci názov vašej značky. Dĺžka názvu Meta Title by mala byť kratšia ako 60 znakov.
Webová stránka neobsahuje meta nadpisy
Odporúčanie
1. Každá adresa URL by mala obsahovať jedinečný meta názov. Duplikáty by sa mali odstrániť.
2. Dĺžka meta názvu by mala byť kratšia ako 60 znakov. Dlhšie názvy by sa mali skrátiť
3. Hlavné kľúčové slovo pre podstránku by malo byť umiestnené v názve.
Meta popis
Popis stránky alebo Meta Desciption je dôležitý pre SEO. Obsahom Meta Description by mal byť stručný opis podstránky. Dĺžka textu by mala byť maximálne 160 znakov a text by mal byť pre používateľov zaujímavý. Vyhľadávač rozhodne, či sa obsah Meta Description zobrazí vo vyhľadávaní alebo nie.
Webová stránka neobsahuje meta popisy
Odporúčanie
1. Vytvorte originálny a relevantný meta popis s jasnou výzvou na akciu (CTA) pre každú adresu URL.
Nadpisy
Značky H1, H2, H3 a ďalšie predstavujú nadpisy a podnadpisy jednotlivých častí stránky. Nadpis H1 je najdôležitejší nadpis a na stránke by mal byť vždy len jeden nadpis. Mal by obsahovať kľúčové slová, ktoré popisujú podstránku. Ostatné podnadpisy by mali logicky štruktúrovať stránku a nemali by sa používať náhodne.
Príklad logickej štruktúry Hx môže vyzerať takto:
H1
H2
H2
H3
H4
H2
H3
H4
Webová stránka obsahuje nadpisy
Odporúčanie
1. Každá podstránka by mala mať jeden originálny nadpis H1. V prípade dlhšieho textu by sa mali používať aj podnadpisy H2, H3 atď.
Sitemapa
Mapa lokality alebo mapa lokality XML je súbor, ktorý obsahuje všetky adresy URL lokality. Mapy stránok používajú vyhľadávače na lepšiu navigáciu. Vďaka mapám stránok môžu roboty objaviť stránky, ktoré by pri bežnom prehľadávaní webu nenašli.
Sitemapa existuje
Odporúčanie
1. Mapu stránky môžete vygenerovať v systéme CMS.
2. Nahrajte mapu lokality do súboru robots.txt, aby ju roboty mohli nájsť.
3. Pre lepší prehľad o indexovaní lokality nahrajte mapu lokality do služby Google Search Console.
Alt tagy
Značky alt obrázkov označujú, čo sa na danom obrázku nachádza. Značky alt sú užitočné pre zrakovo postihnutých, ktorí pomocou nich môžu zistiť, čo sa na obrázku nachádza. Pri optimalizácii SEO pomáhajú značky alt vyhľadávačom pochopiť význam obrázka a umiestniť ho do sekcie obrázkov pri vyhľadávaní.
Obrázky obsahujú alt tagy
Odporúčanie
1. Značka alt by mala stručne popisovať, čo sa na obrázku nachádza.
2. Alt tag vyplníte v systéme CMS alebo priamo v kóde webovej stránky.
Rýchlosť stránky
First contentful paint:
3.1 s
Largest contentful paint:
6.9 s
Kompresia obrázkov
Každý obrázok na vašej webovej lokalite je v počítači uložený vo vopred zvolenom kóde, ktorý sa nazýva formát. Moderné formáty obrázkov, ako napríklad WebP, ponúkajú rovnakú kvalitu s menšou veľkosťou ako staršie formáty PNG alebo JPEG, čo znamená rýchlejšie sťahovanie a menšiu spotrebu dát.
Obrázky sú optimalizované
Odporúčanie
1. Obrázky pred odoslaním komprimujte
2. Používajte formáty novej generácie, napríklad WebP
